
First Step: Getting Rid of the Blockers
Because Kimera had received “the letter”, they had installed an accessibility widget or overlay even before calling us about their accessibility. In the accessibility community it’s widely agreed upon that overlays do more harm than good, and this was true in Kimera’s case. We evaluated the overlay they had put in and found that five of the eight functions we tested made the site significantly less accessible than if the option hadn’t been selected, while three of them worked, but only offered a dubious benefit. Consequently, we got rid of the overlay thus making the site immediately less inaccessible.
Overlay Factsheet Declaration
“We hereby advocate for the removal of web accessibility overlays and encourage the site owners who’ve implemented these products to use more robust, independent, and permanent strategies for making their sites more accessible.”
Before
Access to a widget-specific generated accessibility statement through the floating overlay widget button

After
New, World Wide Web Consortium-generated accessibility statement available from a dedicated link in the footer

Moving On: Skip-link
Kimera’s site was missing a way for visitors using screen readers or navigating by keyboards to skip over the main menu navigation links in each new page to get to the content more quickly.
22.4.1 Bypass Blocks (Level A)
A mechanism is available to bypass blocks of content that are repeated on multiple Web pages.
Before
No way for keyboard navigators to skip the menu block

After
Skip link appears before the menu when tabbing through the site with the keyboard

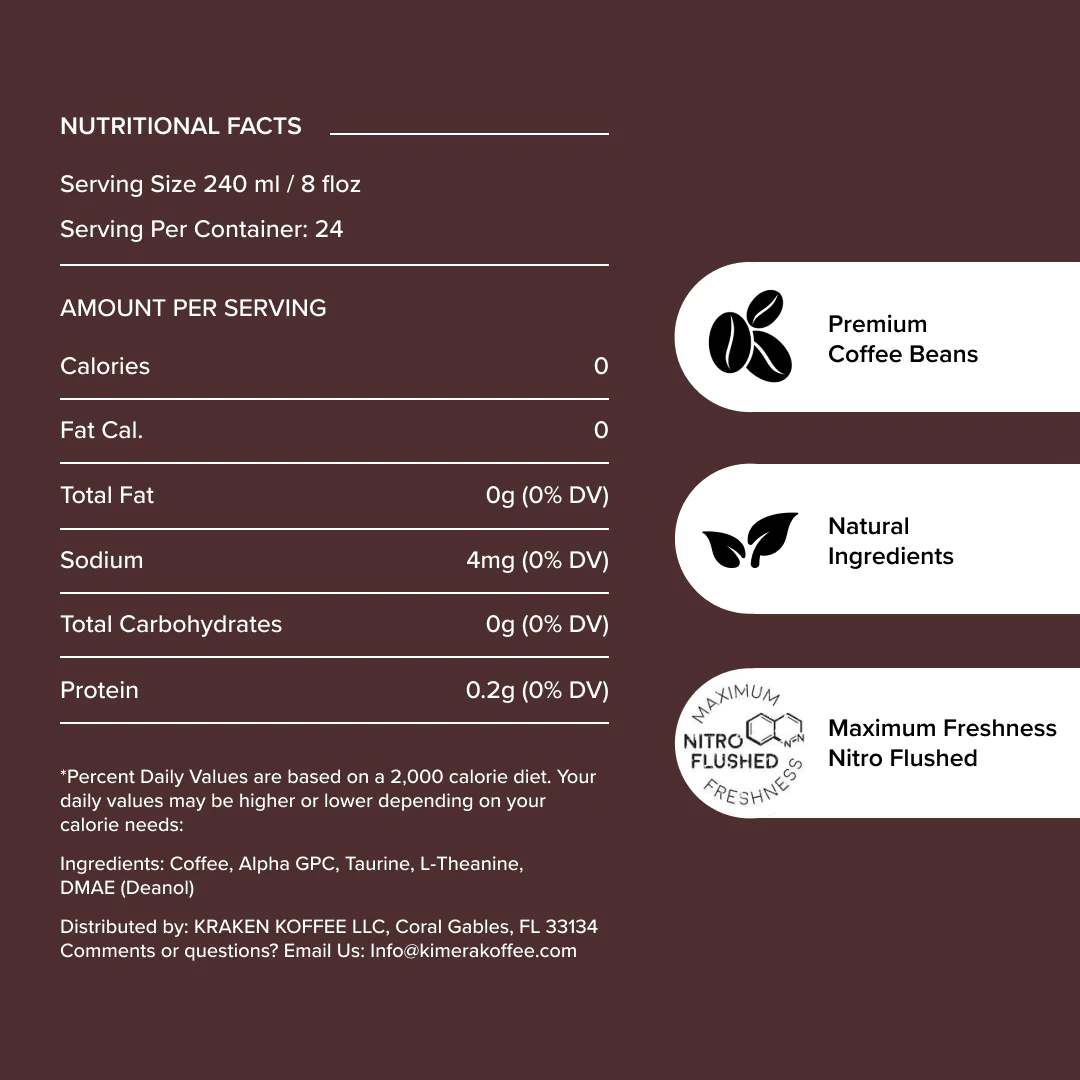
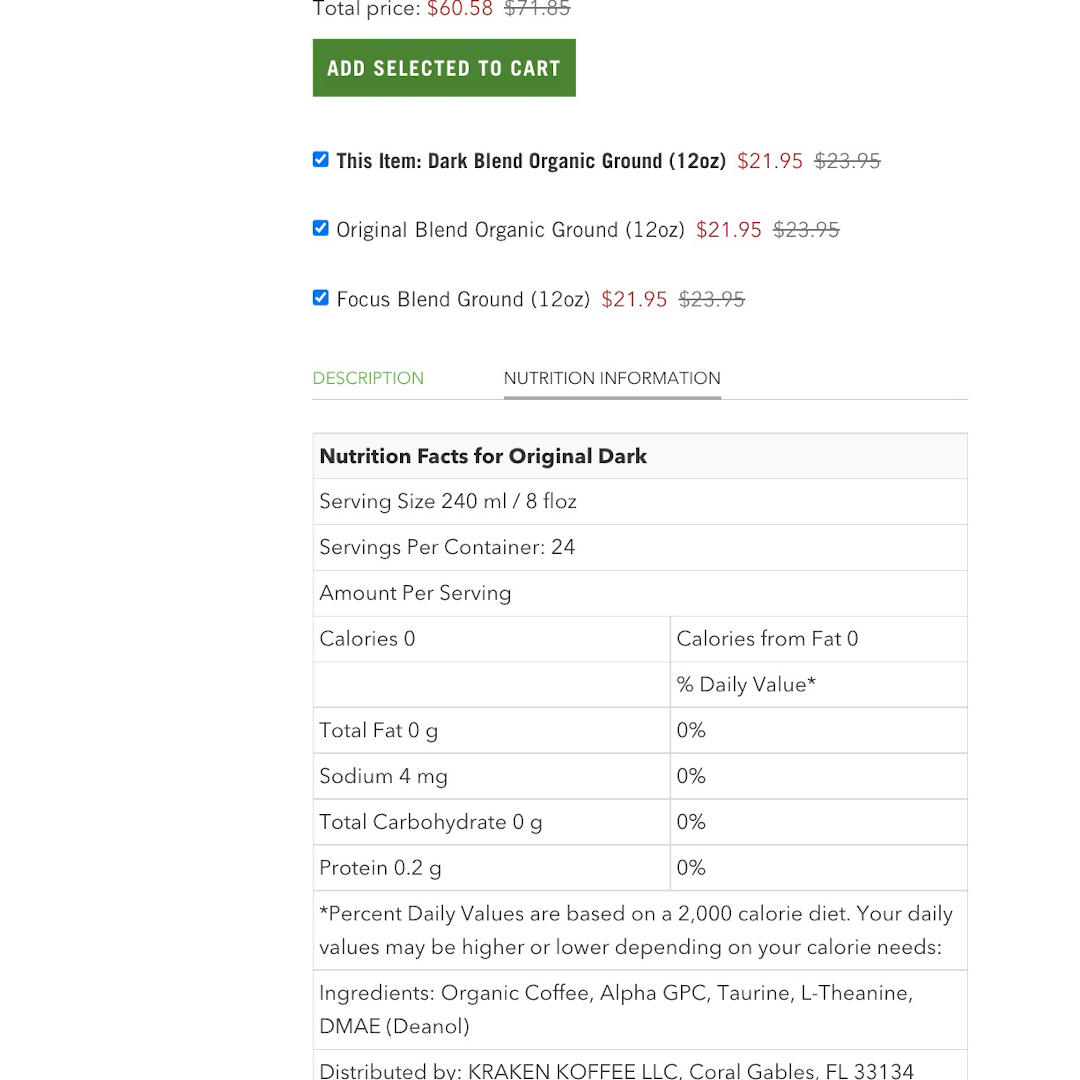
Nutrition Information
Kimera provided an image of the back of product packaging that gives nutrition information to visual visitors, but this didn’t help people coming on screen readers. One of the specific complaints against the site was that this information wasn’t available to screen reader users, so we made it into an actual table, accessible to everyone, not just the sighted.
WCAG 2.1 Guideline 1.1
Text Alternatives: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.
Before: Image of packaging
All the information from the back of the package provided to visual visitors, but not to screen reader visitors

After: Text-based data table.
All the information from the back of package is available to be read to visitors by their screen readers in a table

Kimera Koffee
Kimera Koffee approached us after they received a demand letter from a lawyer insisting that they fix their site or pay damages to their client in a lawsuit. Prior to contacting us, Kimera had installed an accessibility overlay widget that did little or nothing to address any of the concerns brought up in the demand letter. They wisely approached us to do a better job.
ClientKimera KoffeeServicesWCAG Compliance, Accessibility ServicesYear2021
